
Coffee project
In this project, I explored the world of coffee brewing methods while honing my skills in HTML, CSS, and JavaScript. I learned how to create an HTML page, style it using CSS, and target specific design elements. With JavaScript, I animated elements to enhance the user experience. Along the way, I became familiar with popular coding technologies such as Visual Studio Code. This project allowed me to combine my passion for coffee with newfound programming abilities.
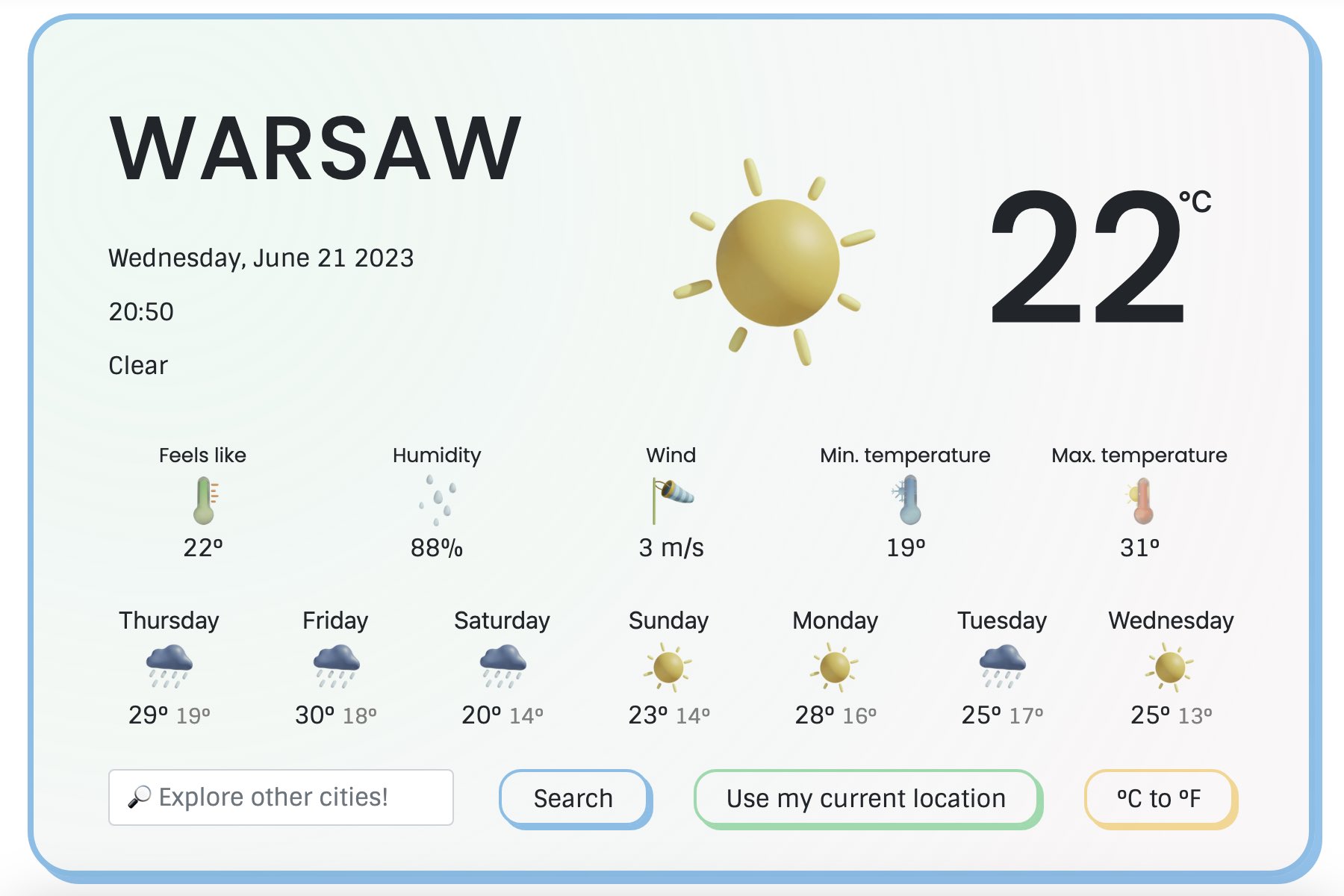
Learn moreWeather app project
In this project, I delved into advanced front-end technologies, including HTML, CSS, and Bootstrap, to create a weather web application with a responsive design. By mastering advanced JavaScript techniques (ES6), I developed an interactive application that responded to user input. Additionally, I gained hands-on experience integrating live APIs, allowing me to build real-time applications. Throughout the project, I learned how to utilize Git and GitHub, adopting a professional development workflow for efficient code management.
Learn more

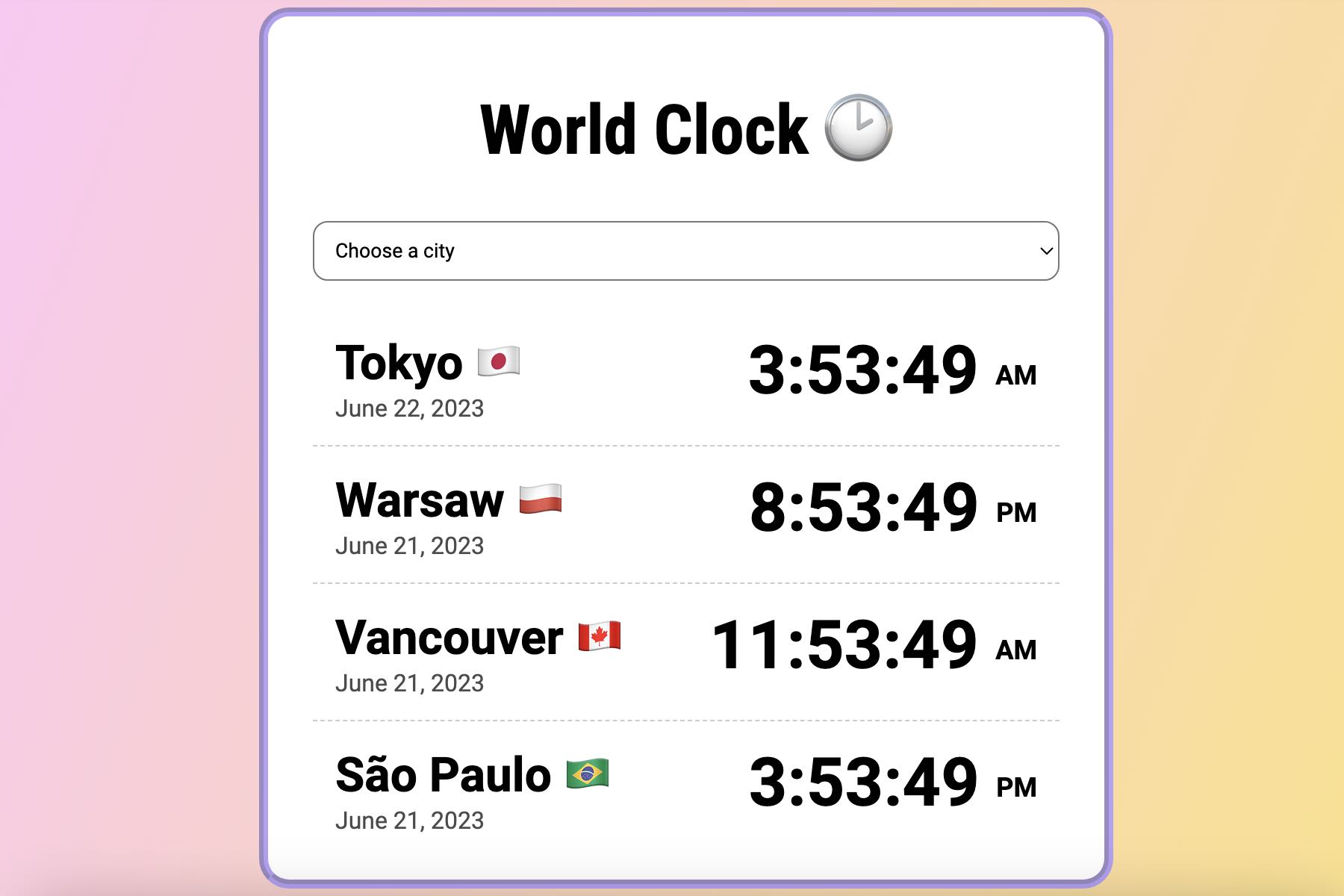
World Clock App Project
In this project, I delved into the creation of a world clock web application. By utilizing JavaScript, I unlocked advanced elements like date formats, external libraries, and timing events. This expanded my skills in handling times and dates within coding. Additionally, I enhanced user interaction by working with input types and implementing dropdown lists using the select element. Through this project, I gained valuable experience in building a practical and functional application.
Learn more